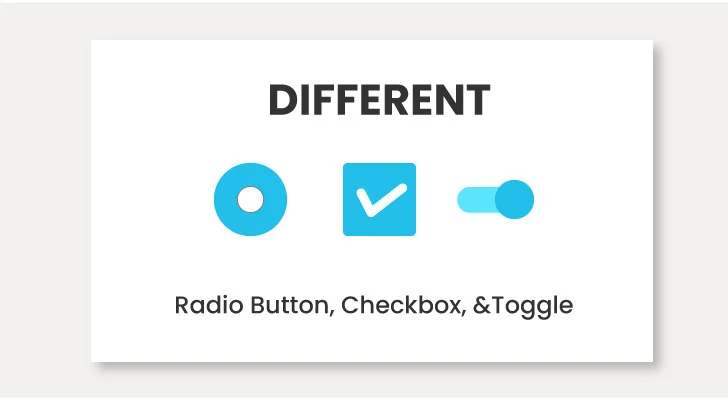
Beda Radio Button, Checkbox, dan Toggle dalam UI Desain
Radio Button, Checkbox, dan Toggle adalah 3 element UI yang penting dalam desain User Interface. Umum nya element desain UI ini di gunakan untuk pengguna, agar dia dapat membuat pilihan tertentu dalam tampilan web atau pun aplikasi.
Radio Button, Checkbox, dan Toggle hampir memiliki tujuan yang sama dalam ui desain, namun pernahkah sobat berfikir akan perbedaan tiga element tersebut. hal ini yang memicu kami dalam menulikan artikel yang berguna ini untuk sobat desain semua.
Dalam artikel ini sobat akan mendapatkan penjelasan tentang beda Radio Button, Checkbox, dan Toggle dalam UI desain dengan pemahaman yang sangat mudah untuk mengerti. Dan untuk perbedaan nya sebagai berikut:
Beda Radio Button, Checkbox, dan Toggle
3 Element UI yang hampir sama tujuan namun berbeda dalam penggunaan nya. Dan terlihat jelas dalam penggunaan di dalam user interface ke pada pengguna, tiga elemen widget ini memiliki perbedaan dan umum nya 'desainer pemula' harus mengetahui hal ini. Untuk perbedaan nya adalah sebagai berikut:
Radio Button
Radio button lebih cendrung pada tampilan lingkaran kecil dengan titik di tengah saat di pilih. Element widget ini berfungsi untuk memberikan kesan pada pengguna dalam pilihan yang cendrung hanya pada satu objek saja dari beberapa pilihan yang di sediakan.
Karena penggunaan radio button hanya untuk pilihan satu opsi saja, maka tips menggunakannya adalah mempertimbangkan terlalu banyak pilihan yang di sediakan. Juga hal tersebut mengacu pada kebutuhan UI desain, dimana tampilan nya membutuhkan akan sedikit ruang yang di tampilkan.
Penggunaan Radio Button
Adapun penggunaan radio botton terbagi dalam 2 hal yaitu:
- Hanya dapat memilih 1 dari daftar pilihan
- Membuka semua tampilan pilihan yang tersedia
Dan untuk contohnya sobat dapat melihat gambar berikut ini:
Terlihat pada gambar di atas menunjukan radio button hanya dapat di pilih dari beberapa daftar yang ada, bila user akan memilih salah satu dari daftar tersebut maka akan menampilkan deskripsi yang tersedia dari daftar pilihan itu
Checkbox
Checkbox menjadikan dirinya pada banyak pilihan, jika sobat sering menggunakan cheklis pada daftar pekerjaan, checkbox jelas terlihat di sana. Element desain UI yang satu ini lebih mengkhususkan pada fungsi banyak pilihan pada tampilan objek tampilannya.
Pada checkbox perbedannya terlihat jelas, dimana opsi objeknya nya dapat di pilih semua atau hanya satu pilihan saja. Dan untuk bentuk checkbox biasanya berbentuk kotak dengan tanda centang yang dapat di aktif atau nonaktifkan.
Penggunaan Checkbox
Penggunaan dari checkbox ialah antara lain:
- Dapat memilih satu atau lebih dari pilihan yang tersedia
- Dapat di tambahkan daftar yang berisi sub-menu pilihan.
- Aktif dan Non-Aktif item pilihan
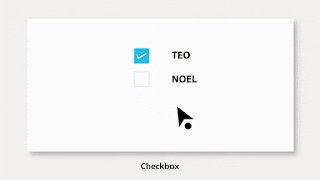
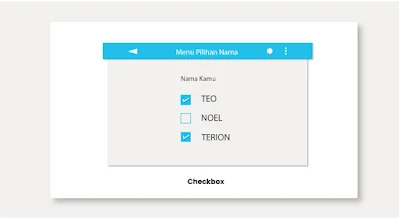
Dan untuk contoh tampilan nya sebagai berikut:
Pada gambar di atas memperlihatkan bahwa checkbox dapat di pilih oleh user dari beberapa pilihan yang tersedia, dan dari pilihan tersebut terdapat sub kategori menu yang juga dapat di pilih, selain itu checkbox bisa juga di gunakan untuk meng-aktifkan atau nonaktifkan pilihan
Toggle
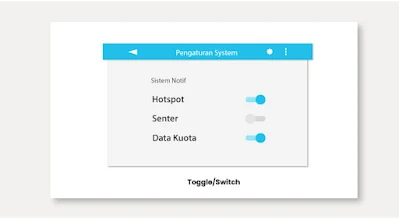
Toggle atau Switch UI design ini adalah tombol saklar pilihan. Widget UI ini berbentuk tombol dapat bergerak geser ke kanan dan kiri atau berubah dalam bentuk nya. Biasanya element ui yang satu ini lebih di sukai pengguna karena dapat menyesuaikan pilihan pada pengaturan.
Toogle memiliki keunikan tersendiri, yaitu memiliki perpaduan kegunaan dari radio button dan check box, pada dua jenis element sebelumnya sobat tentu telah mengetahui penggunaan nya. Dan untuk Penggunaan toggle adalah sebagai berikut ini.
Penggunaan Toggle
- Dapat membuat aktif dan non-aktif suatu pilihan
- Bekerja pada 1 objek pilihan saja
- Di tampilkan pada banyak pilihan dalam satu objek
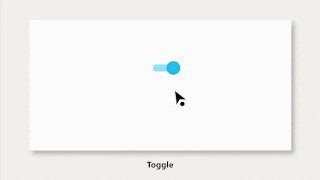
Untuk contoh nya sebagai berikut:
Toggle lebih kepilihan aktif dan nonaktifkan suatu pilihan, gambar di atas menunjukan contoh untu penggunanan nya. Yang dimana user dapat memilih aktifkan atau nonaktifkan suatu fitur pilihan dengan menggunakan toggle
Rangkuman
Tiga Elmenen UI desain ini saling berkaitan dan memiliki perbedaan fungsi serta kegunaan nya. Juga Dalam mendesain UI, sobat perlu mengetahui di mana dan kapan seharusnya element tersebut akan di gunakan. Karena tidak semua element akan cocok pada tampilan desain tertentu. Dengan terus menerus latihan mendesain UI, tentu sobat akan semakain mahir kedepan nya.
Baiklah sobat, itulah penjelasn dari perbedaan 3 element UI desain yaitu Radio Button, Checkbox, dan Toggle. Semoga artikel ini dapat menambah wawasan sobat desain dalam belajar tentang UI-UX desain. Semoga membantu!
Note: Artikel telah di update pada july 2023