Belajar desain grafis dari dasar mudah di fahami dengan gambar
Belajar Desain tentu sangat mudah untuk sekarang, apalagi sekarang ini sangat banyak sekali aplikasi serta pemahaman yang mudah di fahami untuk desain khususnya di desain grafis. Tak jarang banyak di antara kita ingin mempelajari nya sampai mendalam dan sampai mahir.
Namun, yang membuat bingung adalah pemilihan alat atau perangkat lunak yang ingin digunakan serta juga memahami style pasion yang kita miliki untuk di desain grafis. Maka dari itu kita semua harus mengerti dan faham dari dasar desain grafis terlebih dahulu. hal ini juga bertujuan untuk membuat portfolio desain yang bagus di masa mendatang.
Untuk memahami Dasar nya tentu juga harus melihat Contoh nya agar mengetahui secara keseluruhan. Juga Contoh nya itu pasti banyak mulai dari logo atau pun infografis dan mungkin dari kita ada yang sering melihatnya, di jalan raya, sosial media, atau pun internet. Dan berikut ini akan di jabarkan pengenalan aplikasi desain grafis, contoh desain grafis, sampai unsur yang ada di desain grafis tersebut.
Aplikasi Desain Grafis
Aplikasi Desain Grafis adalah perangkat lunak yang di gunakan untuk mendesain atau membuat karya seni digital dengan bantuan teknologi.
Aplikasi desain grafis ini terbagi dalam dua pilihan:
- Aplikasi Desain Grafis Mobile.
- Aplikasi Desain Grafis Komputer.
1. Aplikasi Desain Grafis Mobile
Aplikasi desain untuk yang mobile tentu menggunakan device smartphone seperti
android atau iphone. Hal ini akan berpengaruh pada alat dan kualitas yang di
gunakan.
Aplikasi desain dengan menggunkan mobile antara lain:
- Aplikasi Canva
- Aplikasi PixelLab
- Aplikasi Picsart
- Aplikasi Sellury
- Aplikasi PhotoRoom
- Aplikasi InstaSize
2. Aplikasi Desain Grafis Komputer
Untuk Aplikasi Desain Grafis Komputer tentu dari perangkat komputer bisa juga Laptop. Biasa nya aplikasi ini di sebut dengan Software. Software untuk mendesain pada komputer itu terdiri dari:
- Photoshop
- Adobe Illustrator
- CorelDraw
- Adobe XD
- Figma
- PowerPoint
Sebenarnya masi banyak lagi aplikasi yang bisa di pakai, ada yang tipe gratis mau pun berbayar. Di artikel berikutnya kami akan tulis secara mendetail. Nah, jika sudah mengetahui aplikasi desain nya mari kita melihat contoh - contoh desain grafis.
Baca Juga :Smartmockups di canva untuk buat desain Mockup.
Contoh Desain Grafis
Contoh desain grafis ini banyak sekali, tapi di sini contoh desain grafis terbagi berdasarkan dalam beberapa bagian yaitu:
Desain Poster
Desain poster memberikan gambaran informasi untuk tujuan promosi agar audiens bertindak, Desain poster lebih ke arah promosi agar orang belanja (shoping) untuk tujuan niaga. Informasi yang di berikan tentu poin penting nya saja, seperti apa yang akan di jual, harga dan icon Call To Action (CTA) atau yang lebih mudah di fahami yaitu ajakan untuk bertindak. Untuk contoh nya sobat bisa lihat gambar di bawah ini.
Desain Infografik
Desain infografik bertujuan untuk memberi informasi tentang data statistik. Informasi yang di berikan lebih ke arah infomasi aktual tentang data yang ada di online maupun ofline. Tentu untuk membuat desain infografik ini harus lah terlebih dahulu mengumpulkan atau memiliki data yang akurat. Dengan desain infografik, setiap audiens tentu dapat memahami informasi data yang lebih gampang. Contoh desain infografic sebagai berikut:
Desain Ilustrasi
Deasin ilustrasi adalah desain yang di buat untuk mem-visualkan sesuatu ke dalam sebuah gambar yang di warnai. Desain illustrasi lebih ke arah tampilan yang memberikan informasi tampa harus audiens membaca teks. Desain illustrasi terbagi dalam beberapa bagian, seperti illustasi art, illustrasi icon, illustrasi digital, dan masih banyak laigi lain nya. Untuk contoh gambaran desain illustrasi sobat dapat melihatnya di bawah ini
Desain Logo
Deasin logo adalah sebuah visualisai dari sketsa yang memiliki arti tertentu, dalam teknik marketing logo sebagai simbol yang di gunakan perushaan bisnis, instansi atau pun per-orangan ini bertujuan agar audiens lebih mudah mengingat. Tentu keduanya (desain dan marketing) saling bertkaitan, agar sobat lebih memahaminya "Desain logo adalah simbol atau sketsa yang di visualkan untuk tujuan bisnis atau pribadi agar lebih mudah di ingat oleh audiens". Untuk conotohnya sebgai berikut:
Desain Web
Desain web adalah seni grafis yang memberikan dan menciptakan informasi di dalam suatu tampilan sebuah website, ini mencakup apa saja fungsi, kegunaan dan keterangan dari sebuah web (website). Desain web juga terbagi dalam beberapa kategori seperti UI (user interface), UX (user exerience) dan pemograman. Dengan ada nya perkembangan teknologi desain web sekarang ini, desain web memiliki cakupan proses pembuatan yang sangat luas mulai dari perancangan, pembuatan elemen-elemen web, struktur tata letak, gambar, font, dan warna. Untuk contoh gambaran desain web sebagai berikut:
Gambar di atas semua nya adalah refensi contoh desain yang kami buat sendiri untuk keperluan contoh yang di tampilkan. Dan jika masi kurang, sobat bisa temukan ide contoh lain di Website inspirasi desain grafis seperti Behance atau pun Dribble. Jika tadi sudah tahu aplikasi dan contohnya berikut ini adalah unsur yang ada di dalam desain grafis.
Baca Juga :Contoh Infografis Desain Dan Bagaimana Cara Membuatnya.
Unsur Desain Grafis
Di dalam sebuah karya seni seperti desain grafis tentu memiliki unsur-unsur yang terkandung di dalam nya. Hal ini bertujuan agar desain tersebut dapat di nikmati oleh orang banyak dan indah di mata yang melihatnya. Unsur desain grafis terbagi dalam beberapa hal, antara lain:
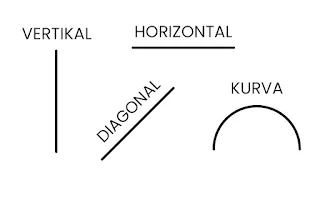
Garis
Garis Adalah Kesatuan dari titik-titik yang di hubungkan menjadi satu. Dalam konteks ini garis dapat di implementasikan ke dalam beberapa orientasi yaitu:
- Garis Vertikal
- Garis Horizontal
- Garis Diagonal
- Garis Kurva.
Garis juga memiliki style atau gaya nya tersendiri bisa langsung di lihat gambar di bawah
Bentuk
Bentuk atau ada banyak yang menyebutnya “Shape” ini, di hasilkan dari garis yang menyatu. antara 1 garis ke garis yang lain nya membentuk jadi dimensi yang baru. Shape juga memiliki dimensi yang berbeda beda, ada 2 Dimensi (2D), dan 3 Dimensi (3D).
Terlihat gambar di atas adalah shape atau bentuk dalam versi 2D (2 Dimensi). Shape ini juga memiliki banyak variasi dalam di jenis nya seperti, persegi, lingkaran (segi tak terhingga), persegi panjang, bintang, segi tiga, segi lima, segi, enam dan lain sebagai nya. tentu jenis-jenis shape seperti itu sering sobat melihat nya.
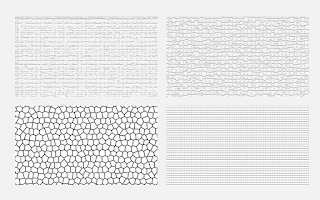
Tekstur
Tekstur adalah kualitas pemukaan yang terlihat oleh mata secara visualisasi dan juga tekstur bisa di saras oleh indra peraba manusia, tekstur tersbut dapat di buat dalam bentuk Dua Dimensi (2D) atau Tiga Dimensi (3D).
Contrast
Contrast Atau Kecerahan Cahaya ini adalah Sumber dari penerangan di dalam desain visual. Dalam hal ini kontras bertujuan untuk menonjolkan sebuah hal yang ingin di sampaikan di dalam karya desain.
Pada gambar di atas tentu sobat melihat hanya pada bentuk lingkaran putih saja baru setelah nya melihat yang lain, hal itu yang di namakan contras pada desain. Suatu warna yang lebih mononjol untuk di lihat oleh audiens
Ukuran
Ukuran adalah besar kecilnya dari sebuah bidang yang di mana ukuran bisa dari tebal, tipis, besar atau kecil dimensi yang digunakan di desain grafis penerapanya pun cukup mudah, Denagn mengubah nilai dari bidan dimensi tersebut.
Setelah melihat gambar di atas tentu sobat langung memahami apa itu ukuran bukan, untuk penerapan nya di dalam desain sobat bisa atur pada ketebalan, atau besar kecil dimensi nya.
Warna
Warna dalam desain adalah perpaduan dan pantulan cahaya yang di adaptasi oleh pengolahan gambar, biasanya dalam standar internasional RGB = singkatan dari RED, GREEN, BLUE atau CYMK = Cyan, Magenta, Yellow, dan Key(Black) untuk singkatan nya.
Teks
Teks adalah Tulisan yang di tambahkan ke dalam desain grafis, ini bertujuan untuk memperjelas makna dari desain tersebut. Dan juga teks dapat di artikan sebagai tulisan untuk penjelasan dari desain yang ingin di sampaikan.
Terlihat jelas dari contoh gambar di atas menunjukan bahwa teks atau tilsan lebih memberikan informasi untuk di baca oleh audiens, tentu teks atau tulisan ini berhubungan dengan jenis font yang di gunakan. Jika di saat mendesain sobat menemukan inspirasi dan tidak tahu font apa yang di gunakan, sobat bisa menge-chek font tersebut melalui Website cek font dari gambar online.
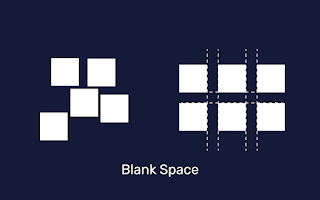
Ruang
Ruang adalah jarak atau pun spasi dari desain, ini juga dapat di artikan “di”antara desain 1 dengan desain yang lain. Banyak penyebutan untuk ruang ini di kalangan desainer grafis ada yang menyebutnya “Space”, Ada juga yang menyebut “Blank Space”.
Dalam hal ini bertujuan untuk memperlihatkan Luas dari desain tersebut agat tidak terlihat sempit. Selain Desain Grafis memiliki unsur-unsur yang terkandung di dalam nya. Ada juga loh yang tidak kalah penting yaitu Prinsip Desain.
Baca Juga :Perbedaan Cara buat ilustrasi desain dan vector art di illustrator.
Prinsip Desain
Berikut ini beberpa prinsip desain yang perlu di ketahui sobat desain antaranya:
Keseimbangan (Balance)
Kesimbangan memiliki unsur yang identik dengan stabil atau sama rata dan sama rasa. Jadi di dalam desain tersebut kita dapat melihat antara ke 2 bilah bentuk yang memiliki keseimbangan yang sama persis. Hal ini juga menambah kesan bebobot di dalam desan yang di mana dalam bentuk 1 dengan yang lain nya saling berkesinambungan dan sejajar.
Berurutan (Rhythm)
Berurutan yaitu pengulangan dari desain yang bertujuan membuat seirama layak nya lagu yang di dengar agar merdu. Pengulangan ini bertujuan pembentukan pola atau pattern yang menarik dan enak untuk di lihat.
Penekanan (Focus)
Penekanan atau Focus yaitu pandangan pertama desain grafis yang tertuju dari komponen yang di tangkap oleh mata lalu di sampaikan ke otak agar pesan yang ingin di sampaikan terlihat duluan. Jadi Focus Desain adalah hal pertama yang di lihat oleh mata atau penekanan yang terdapat di sebuah desain grafis.
Kesatuan (Unity)
Kesatuan yaitu semua bagian komponen desain grafis yang menyatu di dalam sebuah tampilan visual, Agar penikmat(yang melihat) dapat memahaminya secara keseluruhan. Hal ini juga agar mendapatka desain yang utuh menjadi satu kesatuan.
Akhir kata
Oke sobat, itu lah artikel tentang Belajar desain grafis dari dasar mudah di fahami dengan cara sederhana yang bisa kami bagikan dan sampaikan semoga artikel dalam blog aldyndo ini dapat membantu sobat semua dalam mendesain atau belajar desain lebih mendalam dan semoga bermanfaat juga untuk yang lain. Oh iya sobat desain, baca juga artikel yang lain seputar animasi dan juga desain, akhir kata Semoga membantu!
Catatan: Artikel telah di update july 2023